LANGUAGE/Vue.js
[Vue3] Vuetify 다크모드 설정/ theme 설정하는 법
31daylee
2024. 3. 27. 16:48
728x90
📌 Vuetify Theme 변경하기 (라이트/다크 모드)
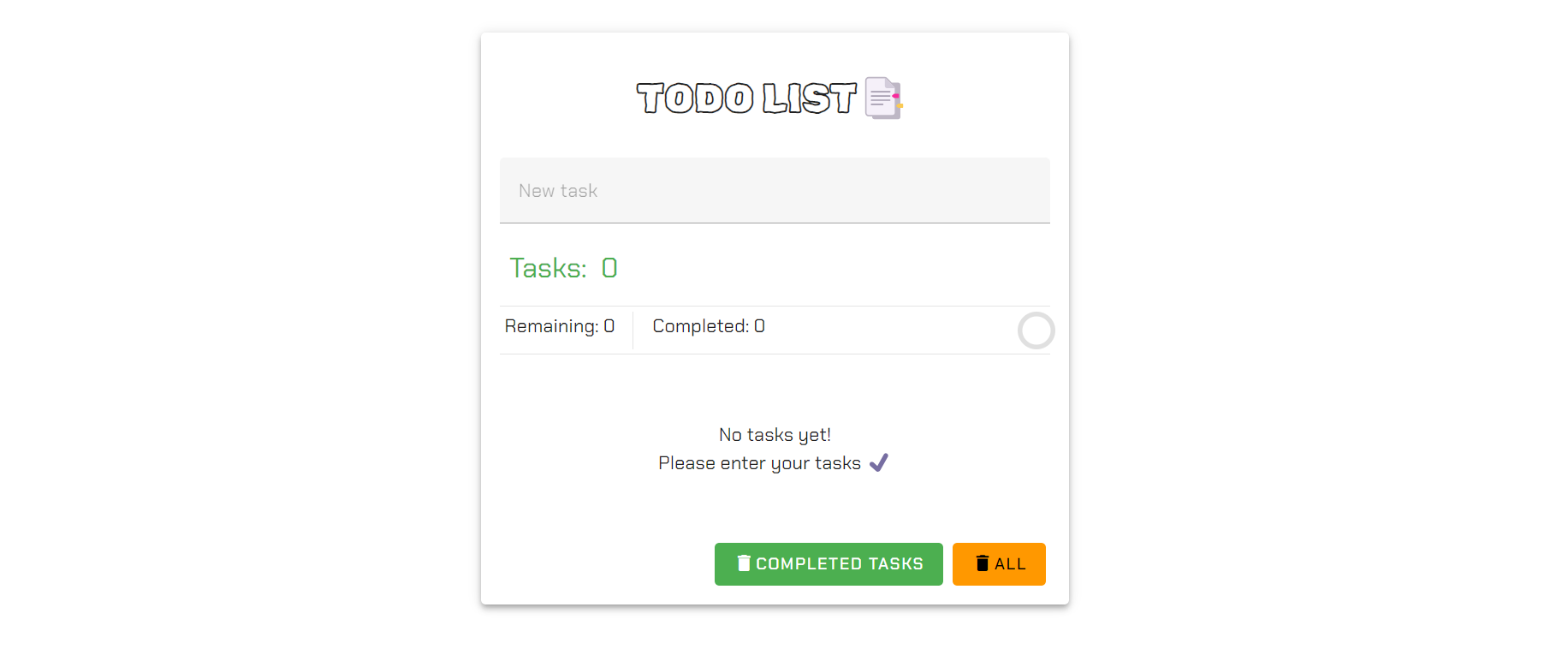
라이트(Light) 버전

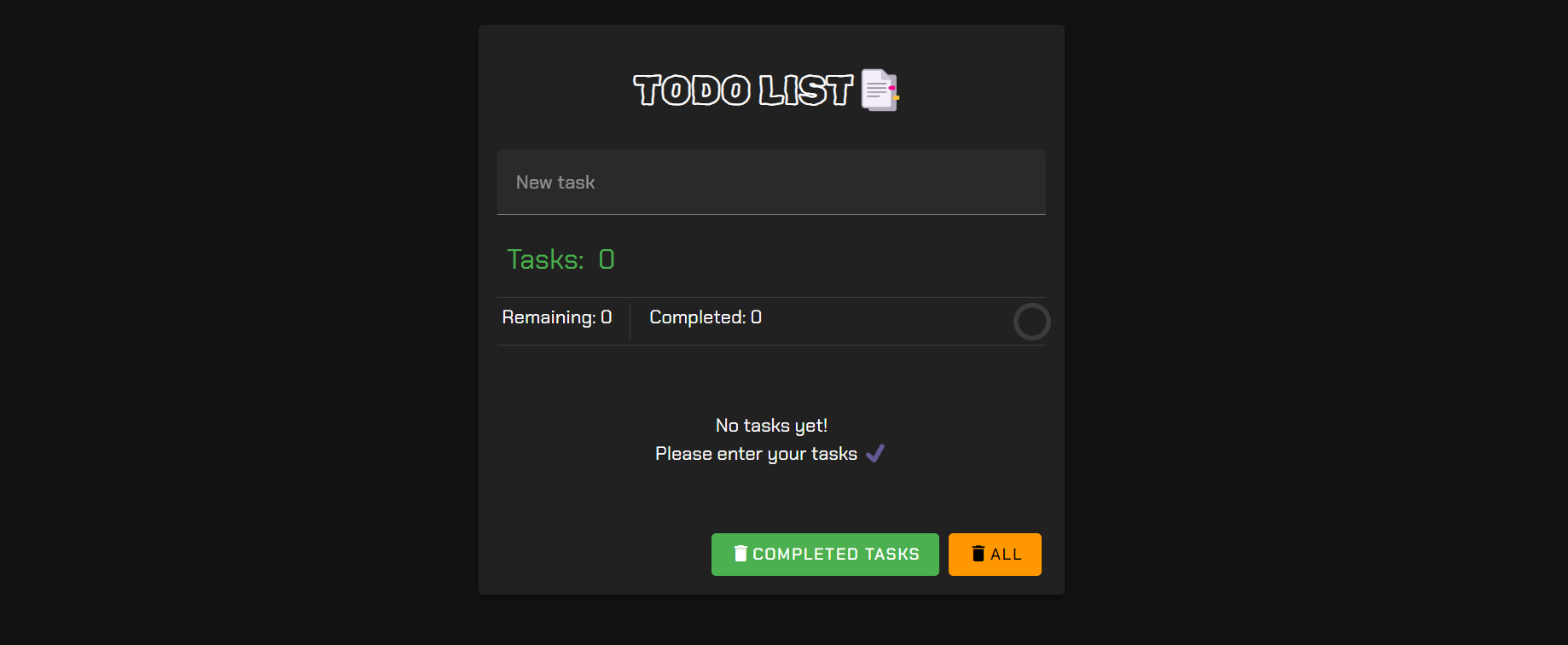
다크(Dark) 버전

설정바꾸기

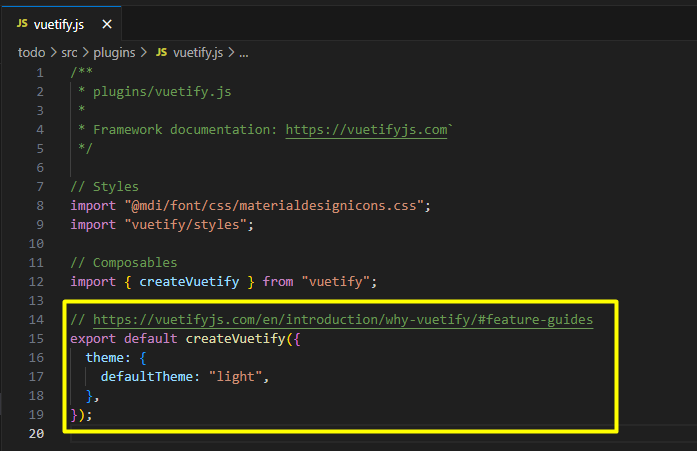
src - plugins - vuetify.js 에서 createVuetify theme 변경하기
라이트(Light)
import "@mdi/font/css/materialdesignicons.css";
import "vuetify/styles";
// Composables
import { createVuetify } from "vuetify";
// https://vuetifyjs.com/en/introduction/why-vuetify/#feature-guides
export default createVuetify({
theme: {
defaultTheme: "light",
},
});
다크(Dark)
import "@mdi/font/css/materialdesignicons.css";
import "vuetify/styles";
// Composables
import { createVuetify } from "vuetify";
// https://vuetifyjs.com/en/introduction/why-vuetify/#feature-guides
export default createVuetify({
theme: {
defaultTheme: "dark",
},
});
728x90